翻翻git之---利用RecyclerView实现折叠效果 SectionedExpandableGridRecyclerView
本文共 2124 字,大约阅读时间需要 7 分钟。
转载请注明出处:
今天也没有P1,因为年前酱油打多了,事情堆积到现在有点紧迫感了,快点给观众老爷上完聊我就去做事了!!
今天上的是一个可折叠的RecyclerView SectionedExpandableGridRecyclerView(名字好长)
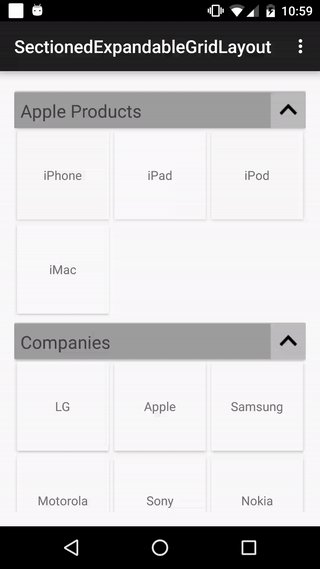
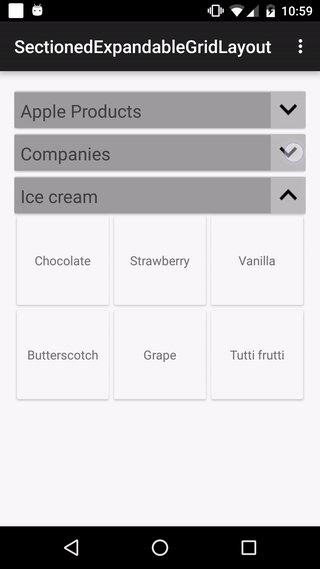
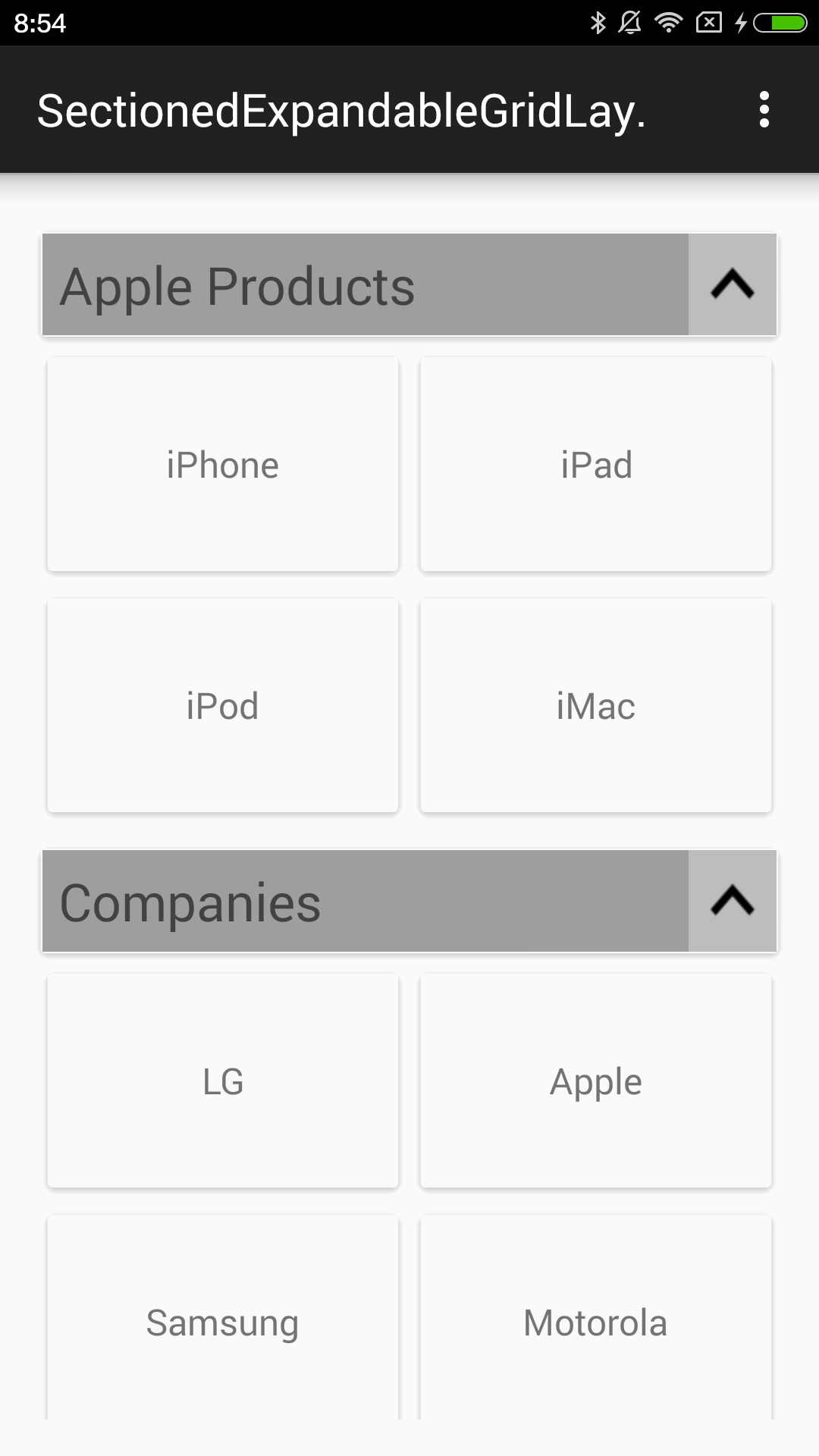
先上下效果图:
因为是RecyclerView 那这些点击、折叠都是自己写的事件了,所以还是感谢作者!!!
how to use?
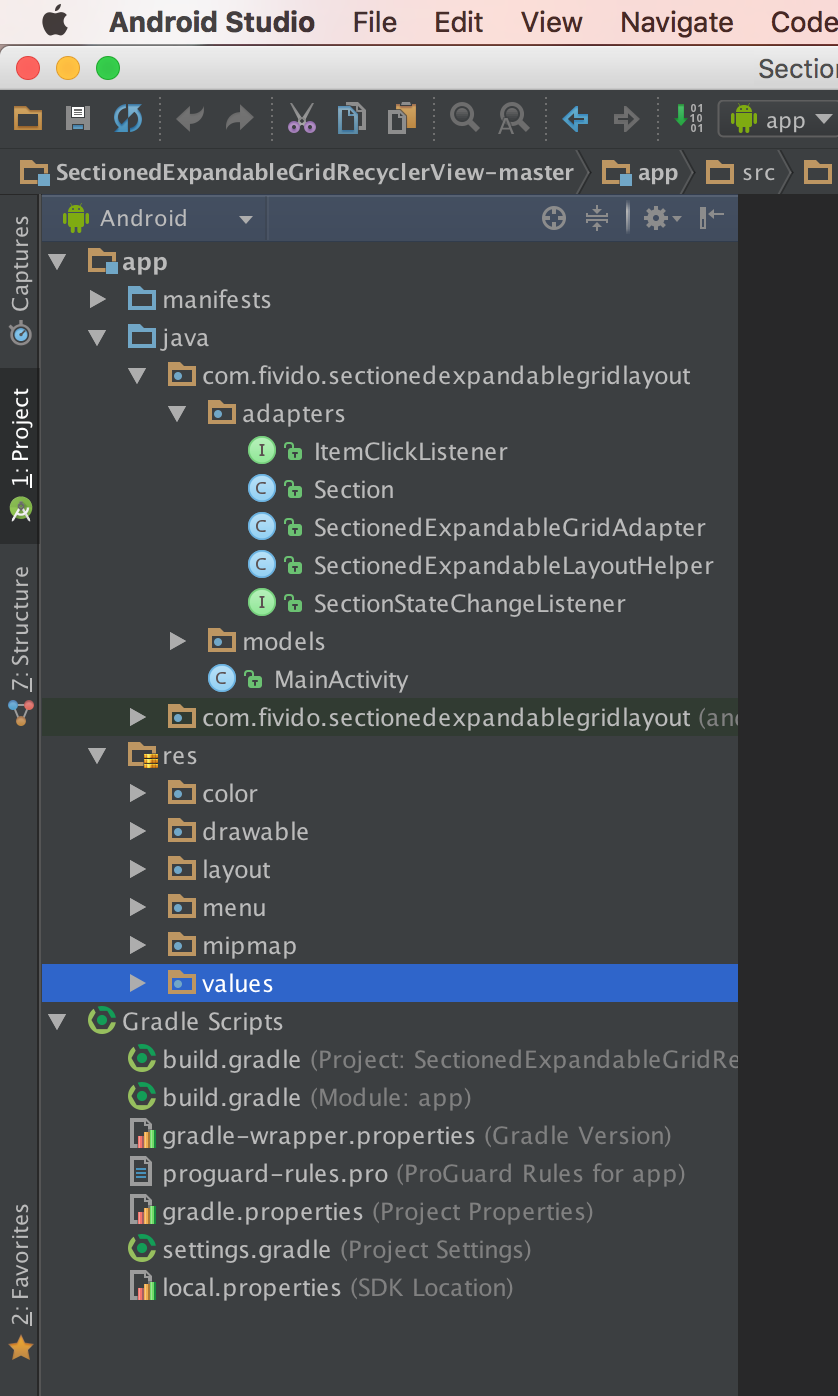
因为原作者没有做 jcenter下载那么我们就只能 把代码和资源文件都Copy进去了
这些都弄进去
那来看看是怎么使用的,把创建,初始化,调用这些事好好瞅瞅。
看看使用这个控件要传些什么
public SectionedExpandableLayoutHelper(Context context, RecyclerView recyclerView, ItemClickListener itemClickListener,int gridSpanCount)
需要传4个参数分别为:
Context context 上下文对象RecyclerView recyclerView 控件容器对象ItemClickListener itemClickListener 点击事件对象int gridSpanCount 每行显示多少个Item数
上面的GIF gridSpanCount传入的是3,再贴个传入2的给大家看看
对了再说下XML的引用
只是当普通的RecyclerView使用就好了
那数据源怎么操作呢?
ArrayList- arrayList = new ArrayList<>(); arrayList.add(new Item("iPhone", 0)); arrayList.add(new Item("iPad", 1)); arrayList.add(new Item("iPod", 2)); arrayList.add(new Item("iMac", 3)); sectionedExpandableLayoutHelper.addSection("Apple Products", arrayList);
作者对数据层进行了一定封装,使得setAdapter()的操作,并不在我们的业务层出现。
而是在控件初始化时进行了设置(不过这时候数据集合是空的)
public SectionedExpandableLayoutHelper(Context context, RecyclerView recyclerView, ItemClickListener itemClickListener, int gridSpanCount) { //setting the recycler view GridLayoutManager gridLayoutManager = new GridLayoutManager(context, gridSpanCount); recyclerView.setLayoutManager(gridLayoutManager); mSectionedExpandableGridAdapter = new SectionedExpandableGridAdapter(context, mDataArrayList, gridLayoutManager, itemClickListener, this); recyclerView.setAdapter(mSectionedExpandableGridAdapter); } 然后在notifyDataSetChanged()时进行数据的刷新(无论是主动还是被动都是在这操作)
反正你如果数据发横了变化 记得刷一刷 notifyDataSetChanged()
栏目的监听走这
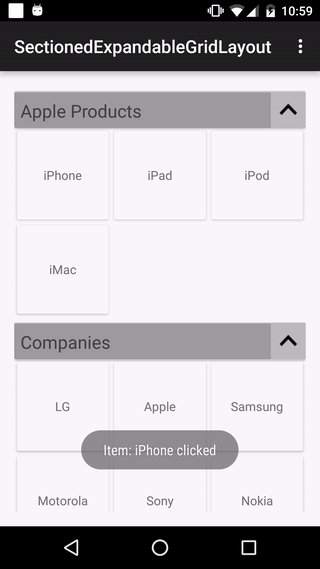
@Override public void itemClicked(Item item) { Toast.makeText(this, "Item: " + item.getName() + " clicked", Toast.LENGTH_SHORT).show(); } 每一个Item的监听走这
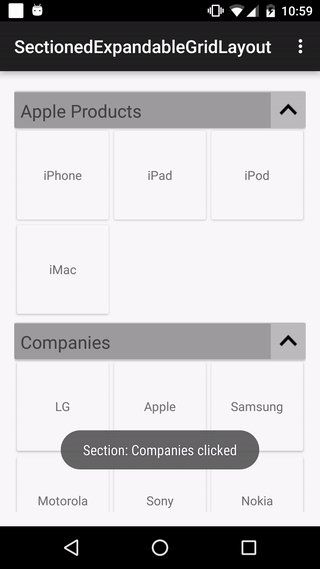
@Override public void itemClicked(Section section) { Toast.makeText(this, "Section: " + section.getName() + " clicked", Toast.LENGTH_SHORT).show(); } 这两个事件的set方法都省去了,因为构造函数里已经做了这事,当然如果你不需要,那么久空着吧。
源码地址:
作者git:
你可能感兴趣的文章
DHCP的工作原理
查看>>
Linux 的五个重启命令及具体说明
查看>>
rsync linux同步到windows
查看>>
利用Perl检测系统中与系统用户相关的进程
查看>>
Nginx配置为简单的文件服务器
查看>>
电源故障导致的USB接口失效
查看>>
ORACLE查询优化
查看>>
RedHat6.1和CentOS7网络配置
查看>>
谢烟客---------Linux之bash脚本编程---if补充和for循环
查看>>
网站分层架构图解
查看>>
web目录权限设置(待完善)
查看>>
N皇后问题
查看>>
Windows Server 2012 新特性:IPAM的配置
查看>>
Apache Mesos 官方文档 V1.0
查看>>
zend studio 的vim插件,扔掉鼠标
查看>>
突然发现getchar()和putchar()自己之前都没认真想过,今天特把自己感悟写一下...
查看>>
eclipse快捷键
查看>>
Python命令快速临时假设一个超简单的HTTP服务器
查看>>
typescript入门
查看>>
aop的织入时期
查看>>